
Guess The Number Game
by Anish
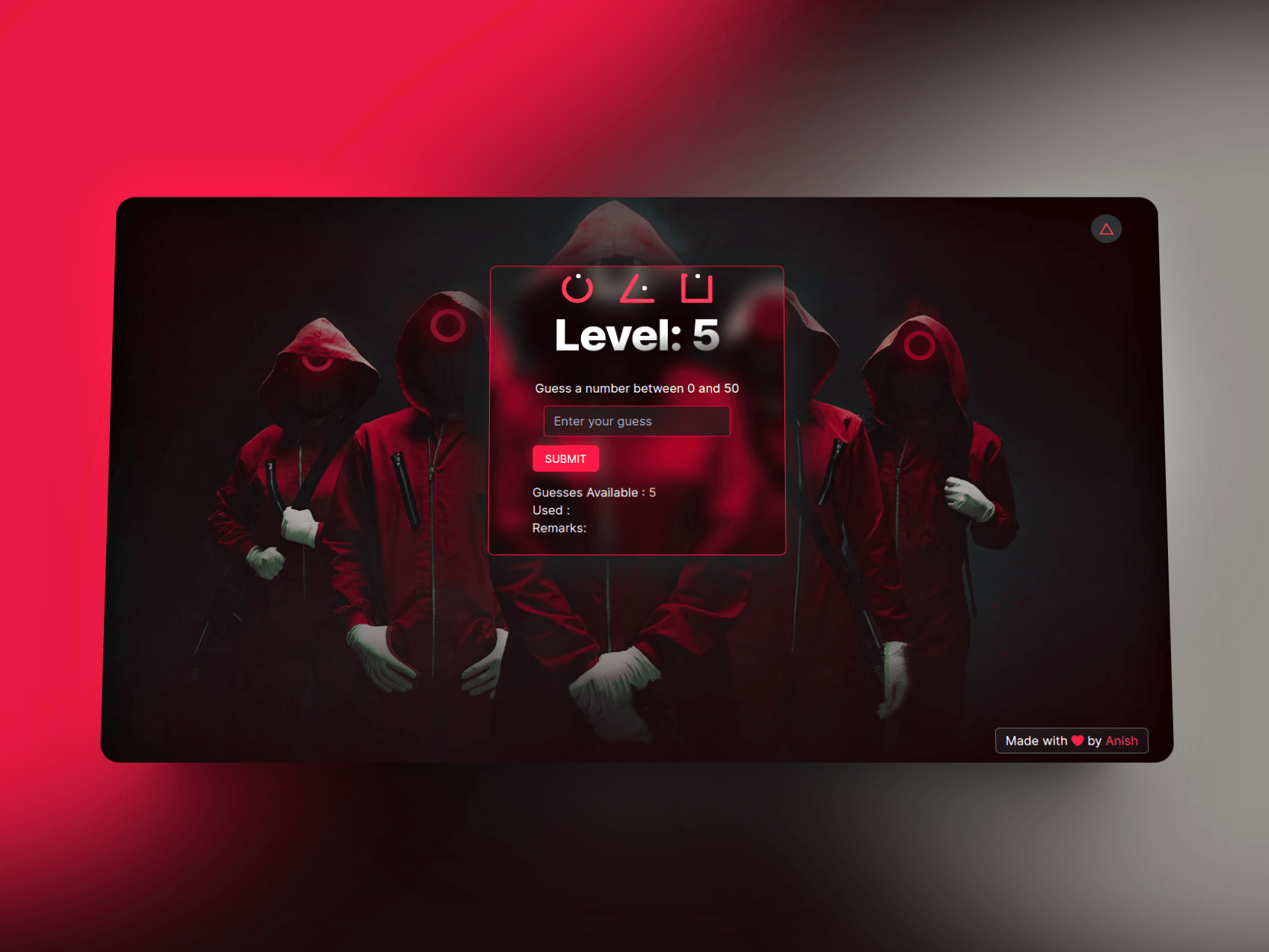
Greetings, sweet people! I’m back with a project that combines my love for coding with the captivating (and slightly terrifying) world of Squid Game: a Next.js-powered “Guess the Number” game with a unique twist! ️
This wasn’t just about recreating a childhood classic; I wanted to infuse the familiar concept with the suspense and strategy that made Squid Game such a global phenomenon. The result is an intense, brain-teasing experience that will have you on the edge of your seat, questioning every click.
Learning Curve to Victory:
Building this game wasn’t just about entertainment; it was a steep learning curve that pushed my Next.js skills to the limit. Here are some key takeaways:
- Learnt about routing in Next.js 14 , in app router.
- Learnt about using hooks in Next.js
- Made the UI/UX appealing with squid game theme with also an engaging and mysterious background music.
- Tried to follow the best methods for efficient coding which gives it a Lighthouse score of 100 !

Tech Stack that Won the Game:
Here’s the arsenal of tools that helped me bring this project to life:
- Framework : Next.js 14
- Styling: Tailwind CSS ,shadcn.ui
- Deployment: Netlify
Ready to Play the Game?
Enough talk, time to put your skills to the test! Head over to The Game and see if you can outsmart the algorithm and claim victory. Don’t forget to check out the Source Code in my Github if you’re curious about the inner workings of the game.
This project was more than just a coding exercise; it was a thrilling ride of creativity, problem-solving, and pushing my technical boundaries. I hope you enjoy playing it as much as I enjoyed building it!
P.S. Stay tuned for future projects, where I’ll be combining my passion for coding with even more unexpected inspirations.